Содержание
Из правил, которыми дизайнеры пользуются в работе, мы собрали несколько основных UX-принципов, которые помогут сделать интерфейс не только красивым, но и полезным — помогающим пользователям решить свои задачи.
Знаем, что многие наши читатели сами занимаются оформлением. Советы из статьи могут помочь сделать работу чуть лучше.
Разбираем минимализм как самый популярный сейчас стиль дизайна сайтов и приложений. За основу взяли статью лидеров в исследовании UX Nielsen Norman Group.
В статье:
-
В чем суть минималистичного дизайна
-
5 принципов полезного UX-дизайна в минимализме
-
Красота в глазах смотрящего
В чем суть минималистичного дизайна
«Не держите дома вещей, о которых вы не можете сказать, что они полезны или красивы»,
— Уильям Моррис, первым охарактеризовал свою профессию словом «дизайнер».
Хорошая фраза, которая касается и дизайна. Суть минималистичных интерфейсов в том, что они должны содержать только необходимые элементы для поддержки пользовательских задач. Хороший дизайн должен стремиться к максимальной полезности и удобству использования с достаточным количеством элементов на странице.
Если переборщить с очищением пространства, могут возникнуть проблемы:
-
не хватает каких-то важных элементов для работы пользователей, без подсказок и пояснений непонятно, куда нажимать и что это даст;
-
сайт выглядит пустым, не связанным с брендом компании, не вызывает нужных ассоциаций и не запоминается.
Есть и другая сторона, когда веб-мастер пытается предугадать все возможные сценарии поведения и загромождает сайт информацией, которая скорее всего и не понадобится. Это тоже влечет проблемы:
-
нужные элементы сложнее найти;
-
появляются множественные дубли кнопок, сносок и пояснений, которые должны помогать, но заставляют долго их изучать и раздражают.
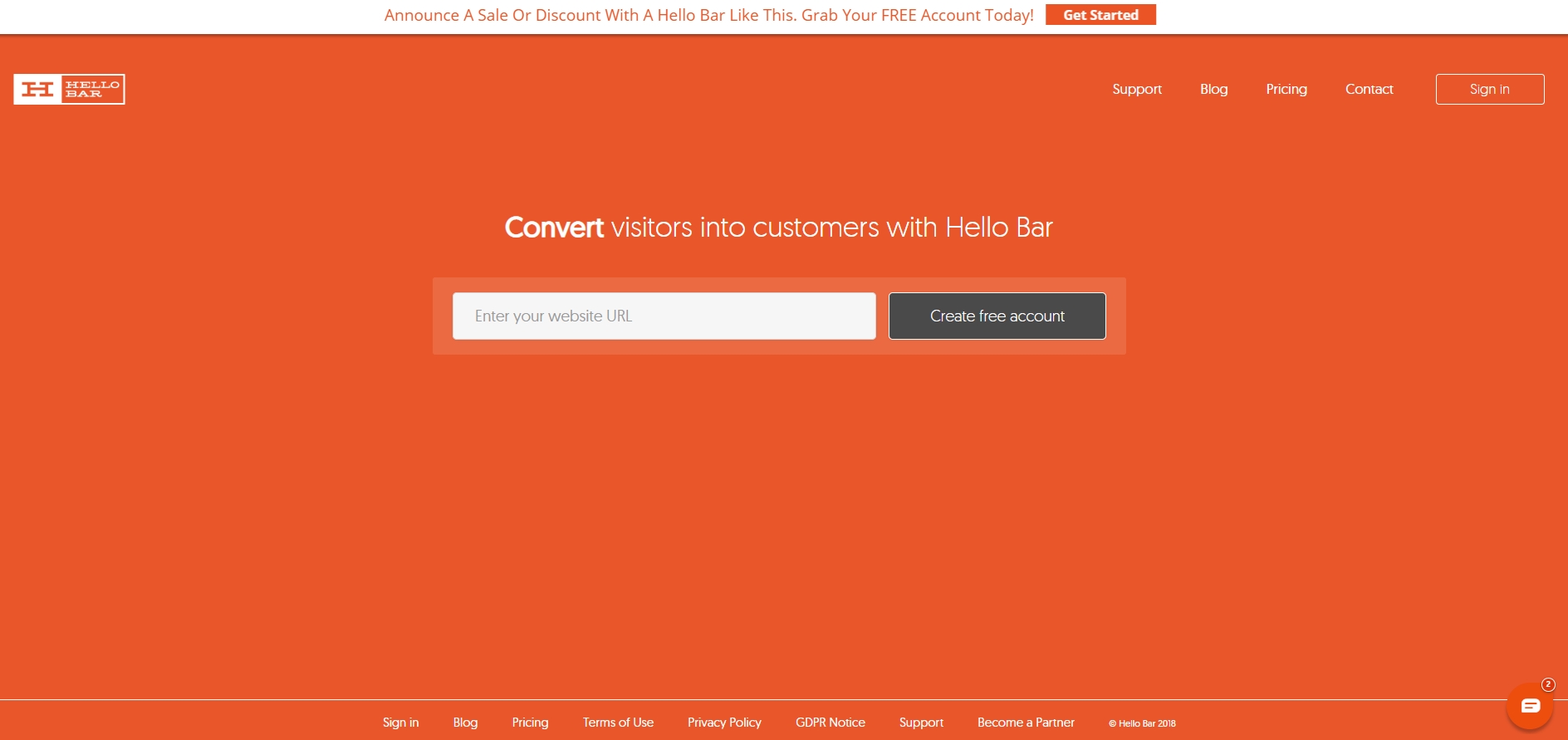
Домашняя страница сайта HelloBar очень минималистична визуально, но на главной недостаточно информации о том, чем занимается компания или какие функции доступны пользователю. Это минимализм, но не полезный, хоть и выглядит стильно.
 Оформление сайта hellobar.com
Оформление сайта hellobar.com
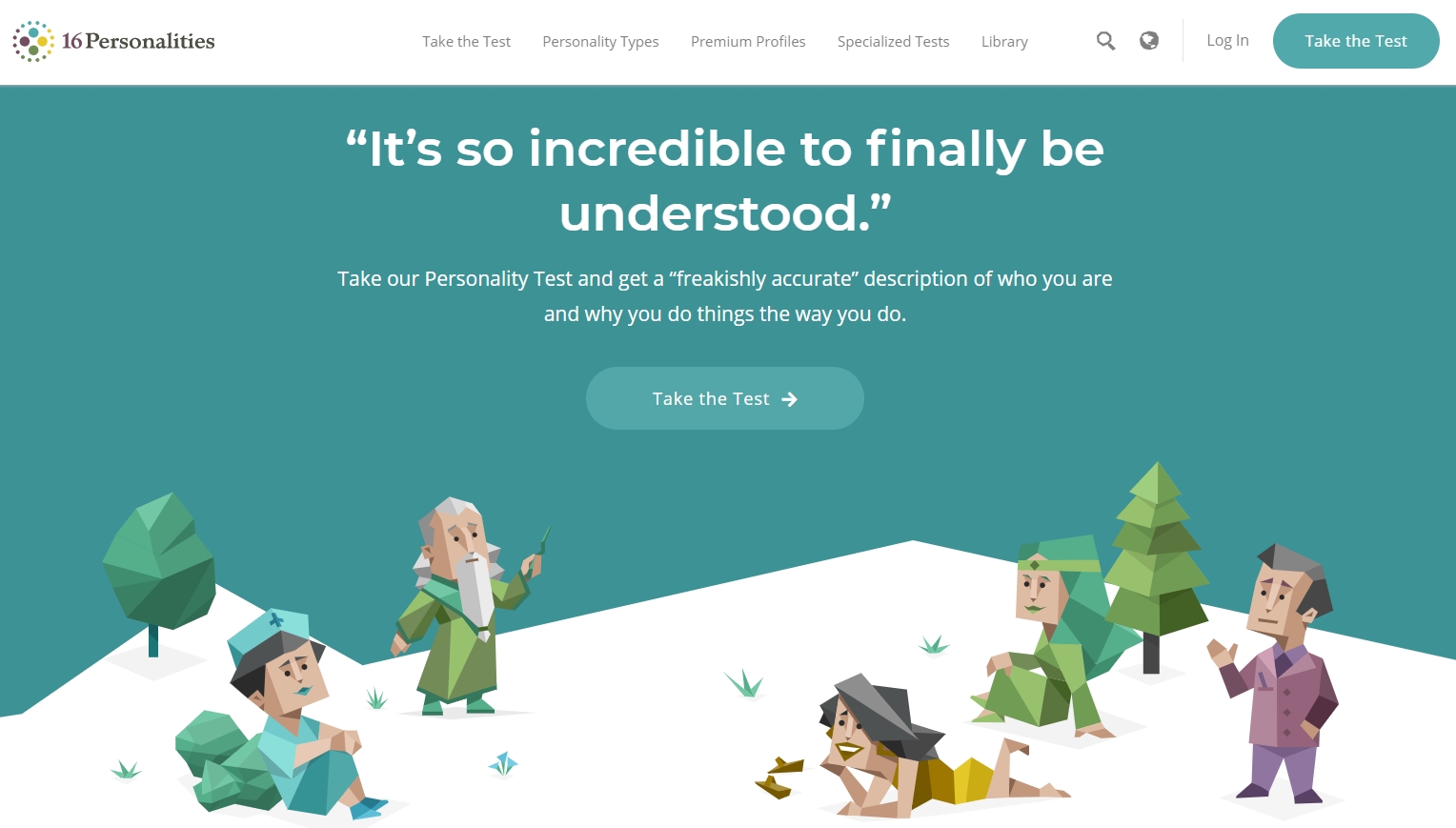
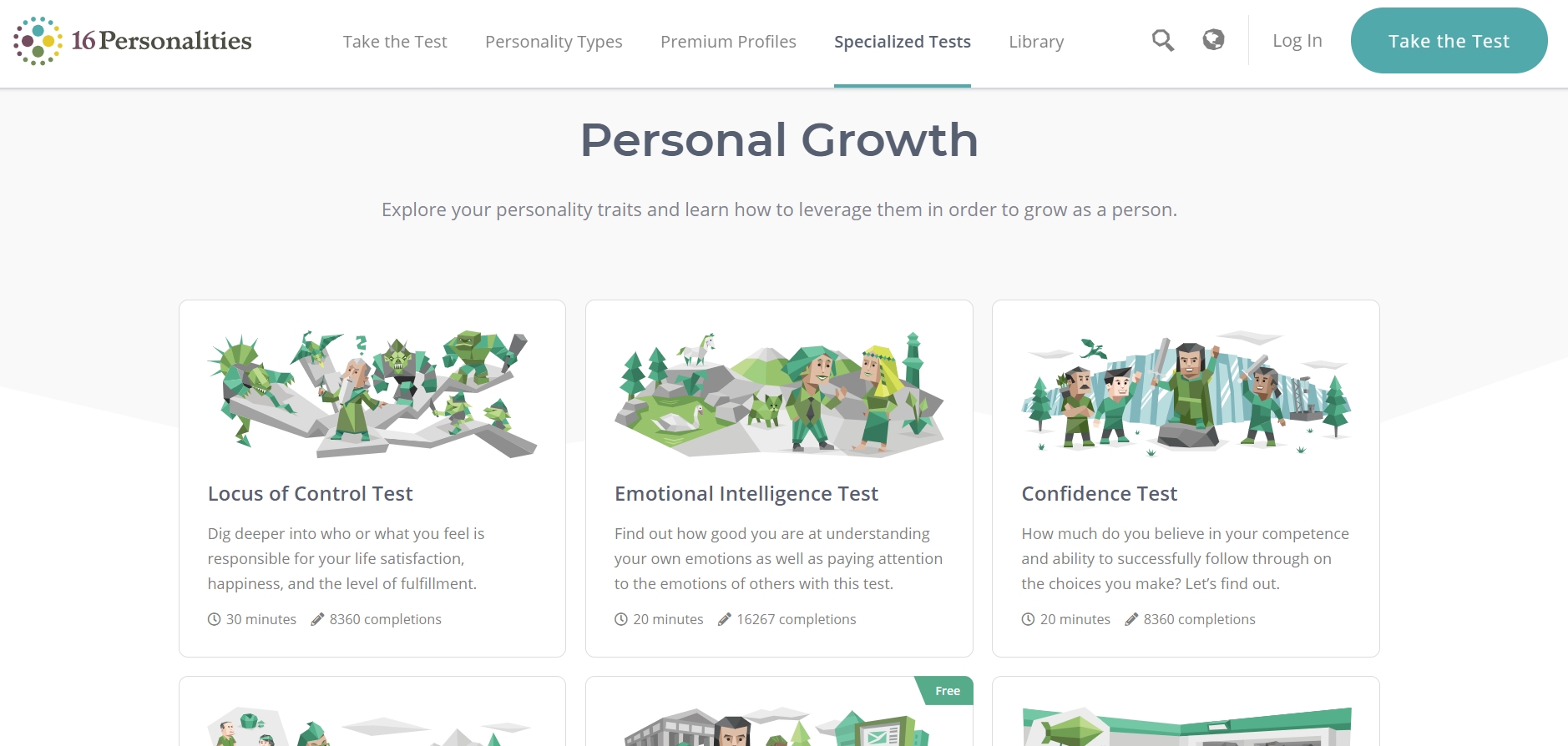
Другой пример — сайт 16Personalities с тестированием личности по методу Майерса Бриггса. У сайта не совсем минималистичный стиль, много персонажей, различных блоков, меню разветвленное, есть много подсказок. Тем не менее, он дает только достаточную для работы на сайте информацию и ничего лишнего.
 Оформление сайта 16Personalities.com
Оформление сайта 16Personalities.com  Оформление тестов на сайте 16Personalities.com
Оформление тестов на сайте 16Personalities.com
Минималистичный дизайн не значит скучный. Посмотрите на сайт-портфолио ведущего фронтенд-разработчика Max Böck. Выглядит как визитка со ссылками на работы, каждый элемент выполняет свою задачу. Но есть фишка — выбор стиля на усмотрение пользователя.
Среди них выделяются два забавных — «Лобстер» с одноименным шрифтом и курсором в виде лобстера и «Дорога радуги» с мерцающими звездами. Этот прием задержит пользователя на сайте, чтобы он поиграл со стилями, и запомнится ему благодаря такой необычной фишке.
Привлечь внимание пользователей и повысить юзабилити сайта поможет следование этим принципам визуального дизайна.
5 принципов полезного UX-дизайна в минимализме
Как сочетать элементы сайта для продуманных и эстетичных визуальных эффектов.
1. Меньше визуального «шума»
Элементы должны передавать «сигнал», то есть быть полезными. Это направляющие пользователя ярлыки и указатели, простой язык в описаниях к элементам, которые требуют пояснений, четкие изображения, показывающие предмет наглядно.
Сведите к минимуму «шум» — элементы с минимумом информативности. Это бессмысленные картинки, нерелевантная информация, технические термины без объяснения и все, что предназначено только для украшения.
Некоторую информацию и функции можно показывать не сразу, а по мере необходимости, чтобы не перегружать экран деталями.
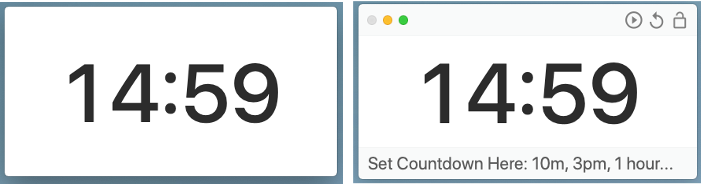
К примеру, у приложения Smart Countdown Timer есть «дзен-режим», в котором очень мало «шума»: в состоянии ожидания виден только таймер, но при наведении курсора появляются все нужные элементы управления.
 Таймер в «дзен-режиме»
Таймер в «дзен-режиме»
2. Масштаб: самые важные элементы — самые крупные
Наиболее важные элементы в дизайне крупнее, чем менее важные. Причина проста — что-то большое проще заметить, так что сначала смотрят на самое крупное и яркое. Для визуально приятного дизайна обычно используют не более трех различных размеров.
Выделите приоритетные объекты и сделайте их заметнее остальных. На страницах с информацией о товаре важно понять, как пользователь принимает решение:
-
Одежда, предметы интерьера, еда, что-то другое, что выбирают по внешнему виду — важнее картинка.
-
Детали, оборудование, аппаратура — предметы слабо отличается внешне, характеристики первичны, их стоит выделить.
-
Курсы программирования, приложения, сервисы для работы и что-то другое неосязаемое — важны функции и наполнение, подтверждаемое скриншотами.
Картинка неинформативная и не помогает понять содержимое, но конкурирует с большим массивом текста:
 Информация об обучающем курсе
Информация об обучающем курсе
Элементы разного размера создадут разнообразие на макете и установят визуальную иерархию.
3. Визуальная иерархия
Принцип визуальной иерархии заключается в том, чтобы направлять взгляд пользователя на элементы сайта в порядке их важности. Общее правило — нужно включать в дизайн небольшие, средние и большие компоненты.
Это делают с помощью вариаций масштаба, цвета, интервала между объектами, местом размещения и множества других сигналов. Чтобы создать четкую визуальную иерархию, используйте 2–3 размера шрифта, чтобы указать пользователям, какие фрагменты контента важнее. Или используйте прозрачность и яркие цвета для акцентов.
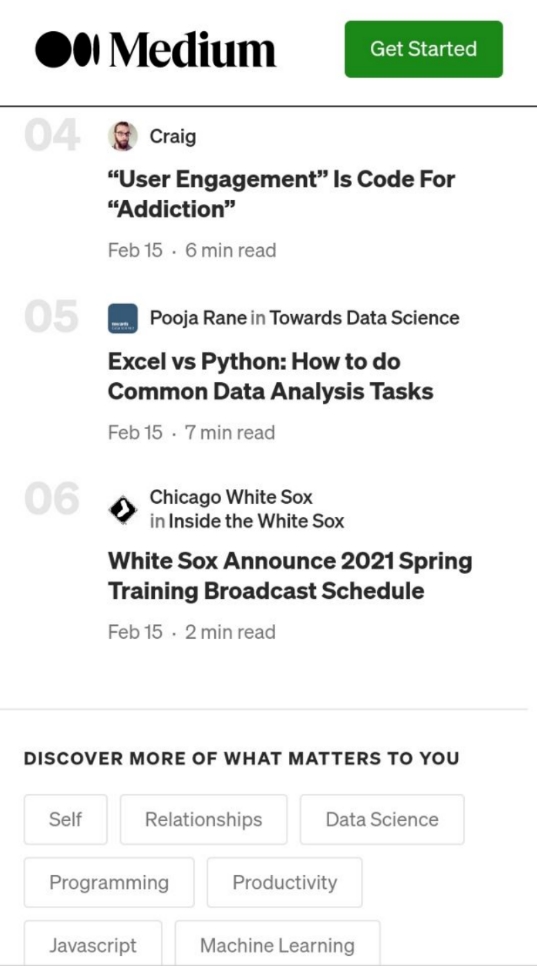
К примеру, на сайте статей Medium после бренда и кнопки подписки по приоритету идут названия статей, дальше источники, а потом дата публикации и остальная информация.
 Менее важные элементы выглядят мельче
Менее важные элементы выглядят мельче
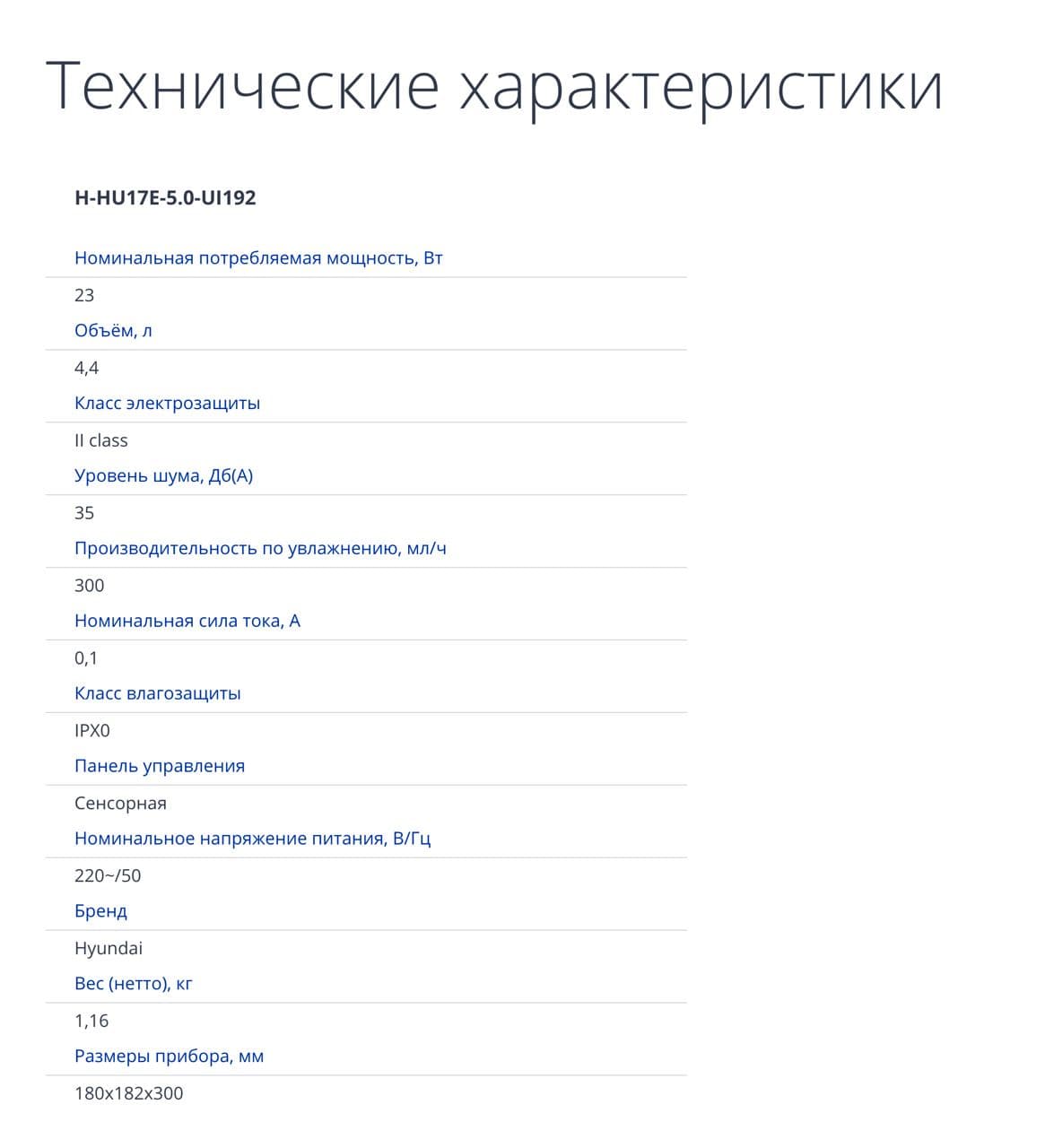
В этом же пункте упомянем теорию близости — чем ближе элементы расположены, тем сильнее между ними связь. С ее помощью можно объединить зависимые друг от друга элементы или нарушить эту связь, если расположить их неправильно.
К примеру здесь названия характеристик и заполненные данные скомпонованы так, что они не образуют пары, линии выступают разделителями, изучать список неудобно.
 Близость элементов нарушена
Близость элементов нарушена
4. Баланс — равномерное расположение объектов
Принцип баланса относится к расположению элементов дизайна на странице. Баланс возникает, когда визуальные сигналы распределены на странице равномерно, по обе стороны от воображаемой вертикальной или иногда горизонтальной оси, проходящей через середину экрана. При этом не обязательно симметрично.
Имеет значение не только количество элементов на одной стороне экрана, но и площадь, которую они занимают. Маленький элемент интерфейса с одной стороны и один большой с другой делают дизайн несбалансированным.
Понять, есть ли баланс на странице, поможет воображаемая ось — линия, делящая экран. Баланс может быть:
-
Симметричный: элементы расположены симметрично относительно центральной воображаемой оси.
-
Асимметричный: элементы расположены асимметрично, передают динамику.
-
Радиальный: элементы исходят из центральной общей точки в круговом направлении.
Это пример симметричного баланса, линия через центр поделила бы экран на равновесные части. Композиция выглядит стабильно и надежно.
 Симметрия в балансе
Симметрия в балансе
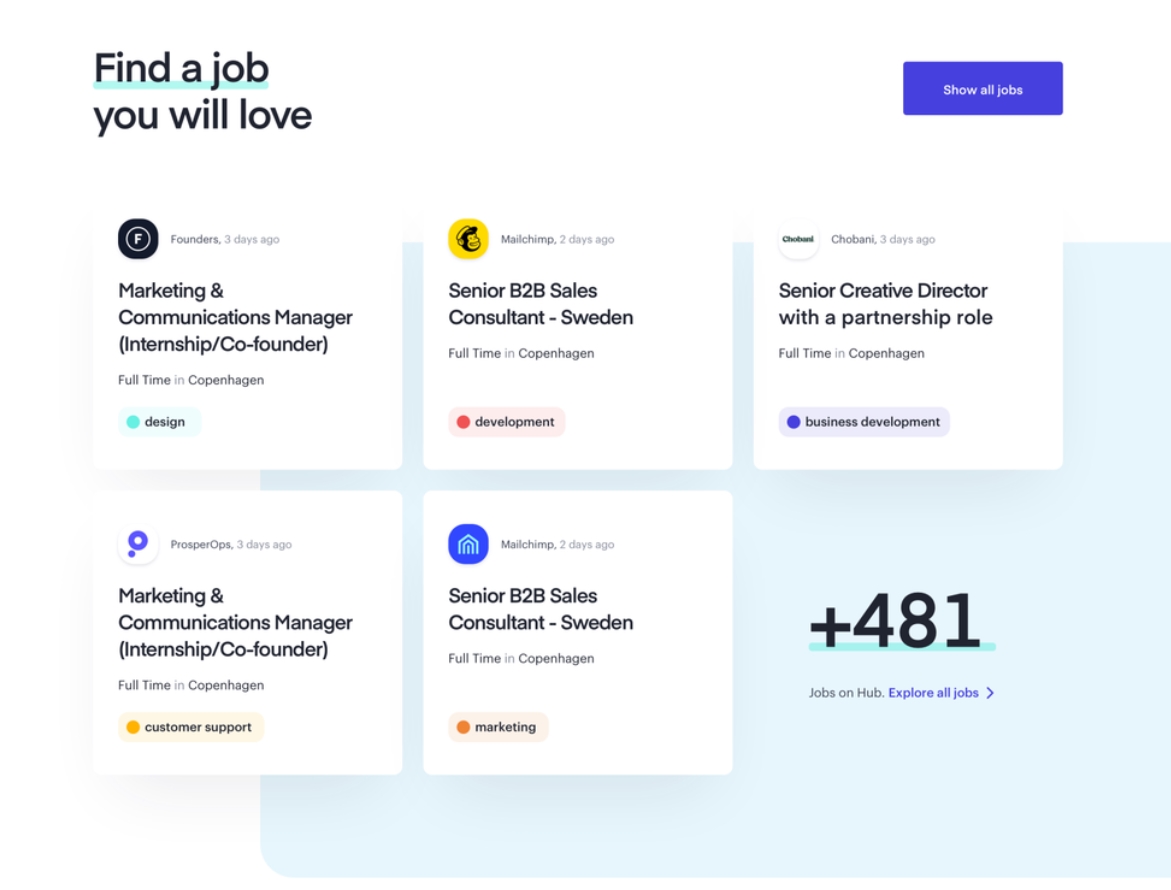
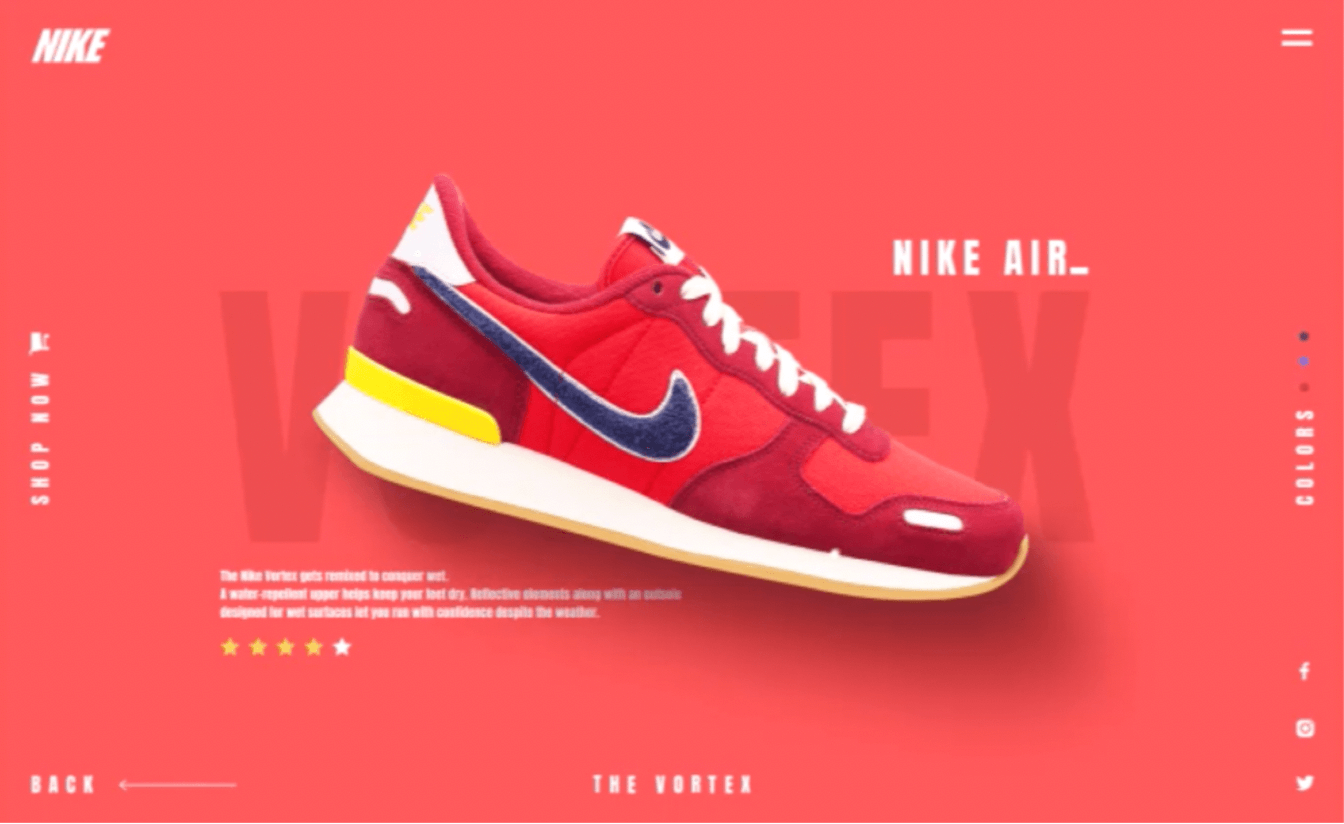
Страница с сайта Nike асимметрично сбалансирована, что дает ощущение энергии и движения, которое соответствует бренду.
 Страница Nike.com
Страница Nike.com
5. Контрастность поможет сравнить и передать различия
Принцип контраста относится к сопоставлению визуально непохожих элементов, чтобы передать, какие они разные — принадлежат к разным категориям, имеют разные функции, ведут себя по-разному.
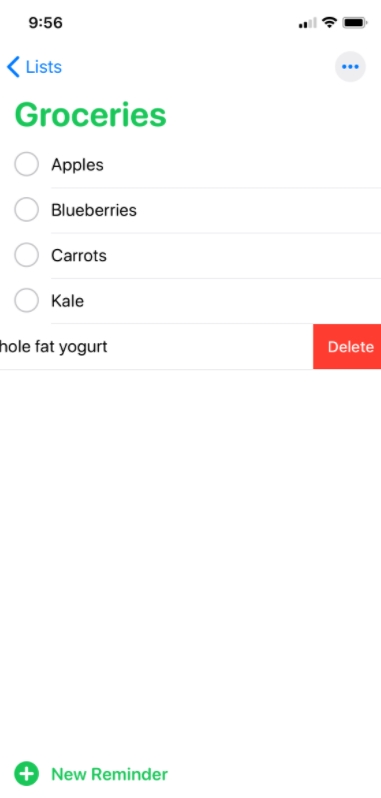
Часто для этого используют цвет. Например, красный общепринято используют в интерфейсах для обозначения удаления. Яркий цвет сигнализирует о том, что красный элемент отличается от остальных.
 «Напоминания» на iOS, удаление элемента обозначено красным
«Напоминания» на iOS, удаление элемента обозначено красным
Часто в интерфейсах используют прием уменьшения контраста для текста относительно фона, чтобы не выделять наименее важный текст. Но есть риск так уменьшить контрастность, что он будет нечитаемым.
Красота в глазах смотрящего
Какие-то визуальные эффекты общеприняты и примерно одинаково считываются. Но есть кардинально различающиеся. Как белый цвет, который у нас выбирают для платья на свадьбу, а в Индии на похороны. Актуальная для одной аудитории информация может быть неактуальной другой, что-то модное или интересное в рамках одной группы будет критиковать другая.
Это значит, что вы должны хорошо знать свою аудиторию и создавать продукт, который оценят те, кто у вас в приоритете. И быть готовым, что вы не будете нравиться абсолютно всем — это нормально.
Интересное по теме:
Бесплатные инструменты для дизайна интерфейсов и разработки сайтов
77 бесплатных инструментов для графического оформления сайта
На сайт с эстетичным дизайном приятно смотреть, но главное все-таки польза — насколько дизайн помогает выполнять задачи на сайте. Очищайте сайт от бессмысленных украшений и оставляйте полезные элементы, которые тоже могут быть красивыми. А сделать их красивыми и гармоничными помогут советы из статьи.