Содержание
Исследователи юзабилити Nielsen Norman Group в статье «Quantifying UX Improvements: A Case Study» поделились кейсом о том, как компания по изучению пользователей Marketade помогла клиенту разгрузить отдел продаж и улучшить сайт. Опыт вполне можно применить и на сайтах в рунете.
Работали с сайтом B2B-компании Baileigh Industrial — это ведущий производитель промышленного оборудования для металло- и деревообработки. Компания продает товары через дистрибьюторов и клиентам напрямую. Оборудование сложное и дорогое, цена варьируется от 11 тыс до 80 тыс долларов США.
Посмотрим, в чем была проблема на сайте Baileigh Industrial и как компании Marketade удалось ее решить.
Нецелевые клиенты завалили отдел продаж
Отдел продаж и обслуживания клиентов жаловался, что нерационально тратит время. На сайте есть подробная информация об относительно недорогих товарах, клиенты могут изучать ее самостоятельно и сделать заказ. Оборудование сложнее и дороже можно купить только через торговых представителей, там нужна консультация специалиста высокого уровня.
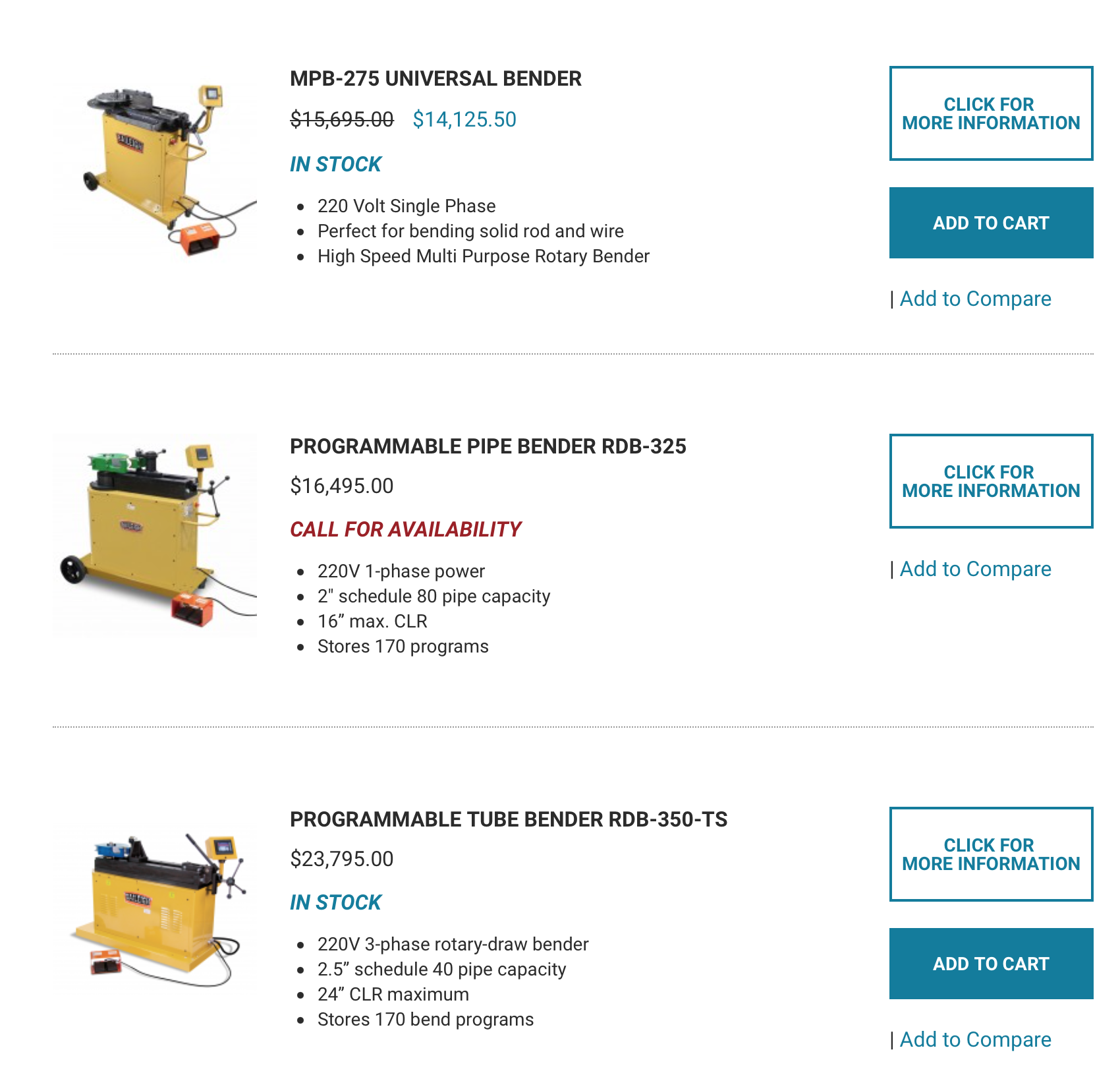
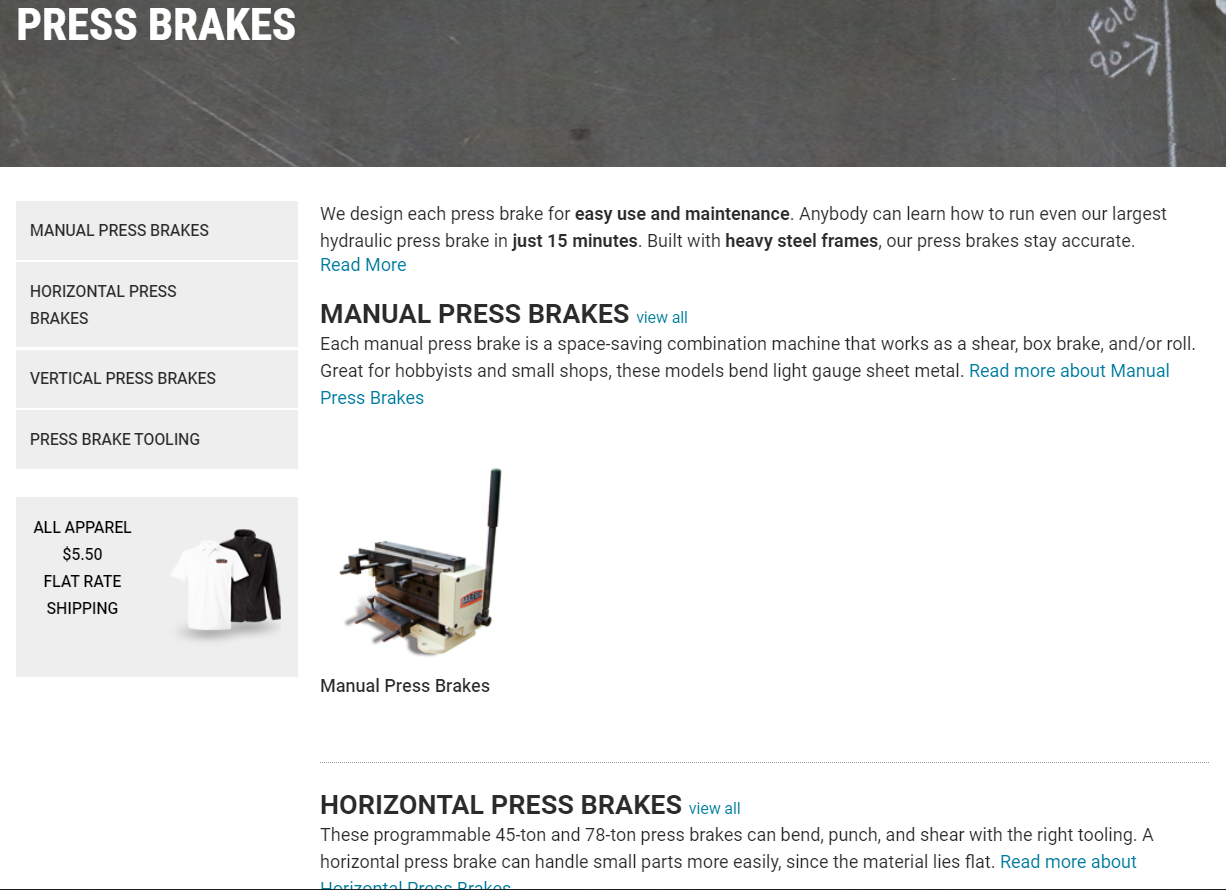
 Пример ассортимента компании
Пример ассортимента компании
Часто клиенты, которым нужны недорогие товары, не могли найти информацию на сайте и звонили в отдел продаж с простыми вопросами. Торговый представитель мог потратить 20 минут, отвечая на вопросы о ручном станке за 716 долларов, хотя вся эта информация описана на сайте. Вместо того, чтобы искать уникальное решение для клиента, которое могло бы привести к покупке лазерного станка за 130 тыс долларов.
Оборудование сложное, время консультирующих менеджеров стоит дорого. Нужно было разгрузить отдел продаж и уменьшить количество звонков от клиентов, которые просто не разобрались, где искать ответ на сайте. Тогда менеджеры смогут сосредоточиться на людях, которым нужна консультация по дорогому оборудованию, и вести их к покупке.
Полезно руководителям:
Как управлять коллективом: опыт, нейрофизиология и эволюция [Конспект лекции]
Раз клиенты не могут найти ответы на сайте, значит, с сайтом что-то не так. Нужно искать слабое место.
Как понять, где проблема на сайте
Marketade провели тестирование юзабилити, чтобы понять, почему так много клиентов не могут найти информацию и звонят в отдел продаж. Через email-рассылку новостей и рекламу в соцсетях они нашли 64 участника из целевой аудитории.
Тест состоял из восьми задач, каждая была посвящена наиболее продаваемым категориям продуктов. Это были вопросы из практики, например, «вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Куда бы вы посмотрели?» Участники пытались на сайте найти оборудование, которые помогло бы решить поставленную задачу.
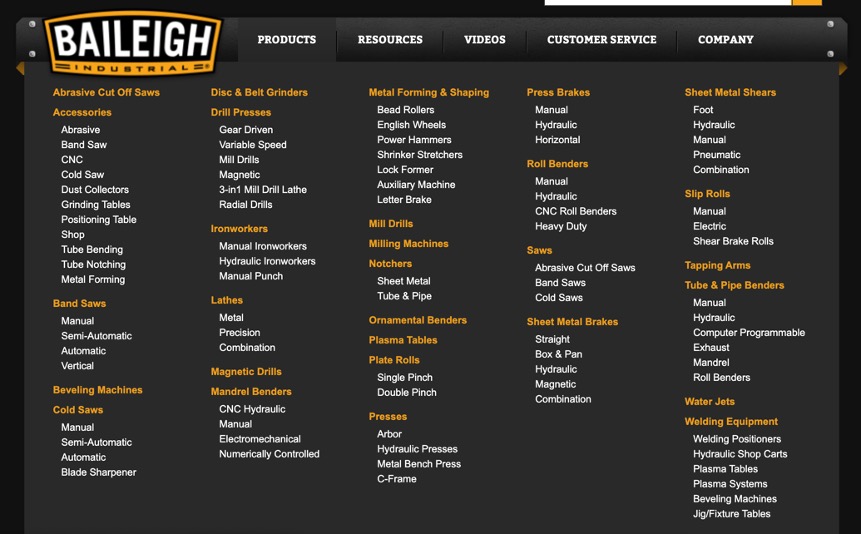
Сложности начались уже на этапе работы с навигацией сайта. В меню было огромное количество вариантов, люди путались в них, выбирали не ту ветку и теряли время.
 Как выглядела навигация на сайте
Как выглядела навигация на сайте
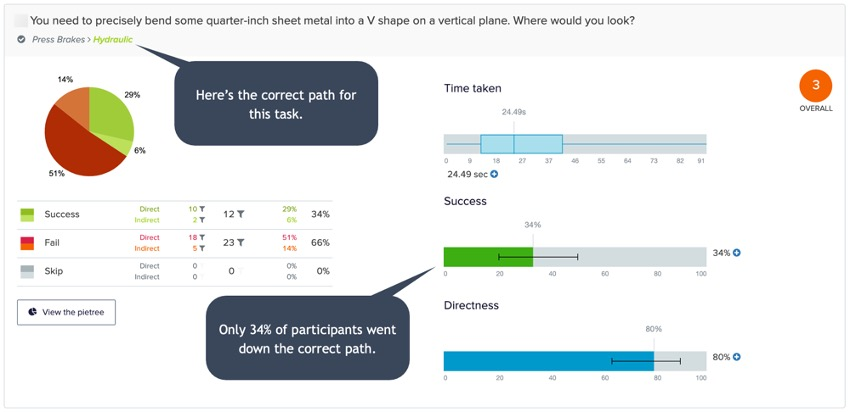
Тест провели с помощью Treejack от Optimal Workshop. К задачам применили систему оценок, связанных с возможностью найти что-то на сайте. Задачу из примера оценили в 3 балла из 10, только 34% участников пошли правильным путем, чтобы найти ответ.
 Скриншот из анализа
Скриншот из анализа
В результате средний балл по всем задачам составил 4 из 10. На основании этого команда Marketade решила доработать архитектуру сайта и изменить навигацию, чтобы ненужных звонков стало меньше.
Как улучшить навигацию сайта
Для каждой задачи исследователи выделили самые популярные неправильные пути, по которым шли пользователи.
Они нашли несколько проблем:
-
Слишком много вариантов выбора категорий уже на первом уровне меню. Пользователи ошибаются в самом начале и весь путь оказывается неверным.
-
Пересекающаяся иерархия навигации интуитивно не понятна.
-
Неудачные названия подкатегорий. Они похожие или вводят в заблуждение, из-за чего пользователи кликают не туда.
Чтобы правильно классифицировать товары, нужно понять, как думают сами клиенты — как они в своей голове группируют оборудование, которое продает Baileigh. Команда провела «исследование карточек»: пользователям предложили рассортировать перетасованные карточки с наименованиями по группам.
Для группировки нужно ориентироваться также на семантику — о кластеризации семантического ядра есть отдельная статья.
Результатом исследования стала новая информационная архитектура:
-
Категории стали шире. Теперь пользователям легче сделать первый выбор категории в меню, они не уходят от цели из-за одного неверного клика по категории, которая им не подходит.
-
Похожие или непонятные названия категорий перегруппированы и переформулированы, чтобы не было путаницы.
-
К функциям инструментов добавили контекст, где это возможно.
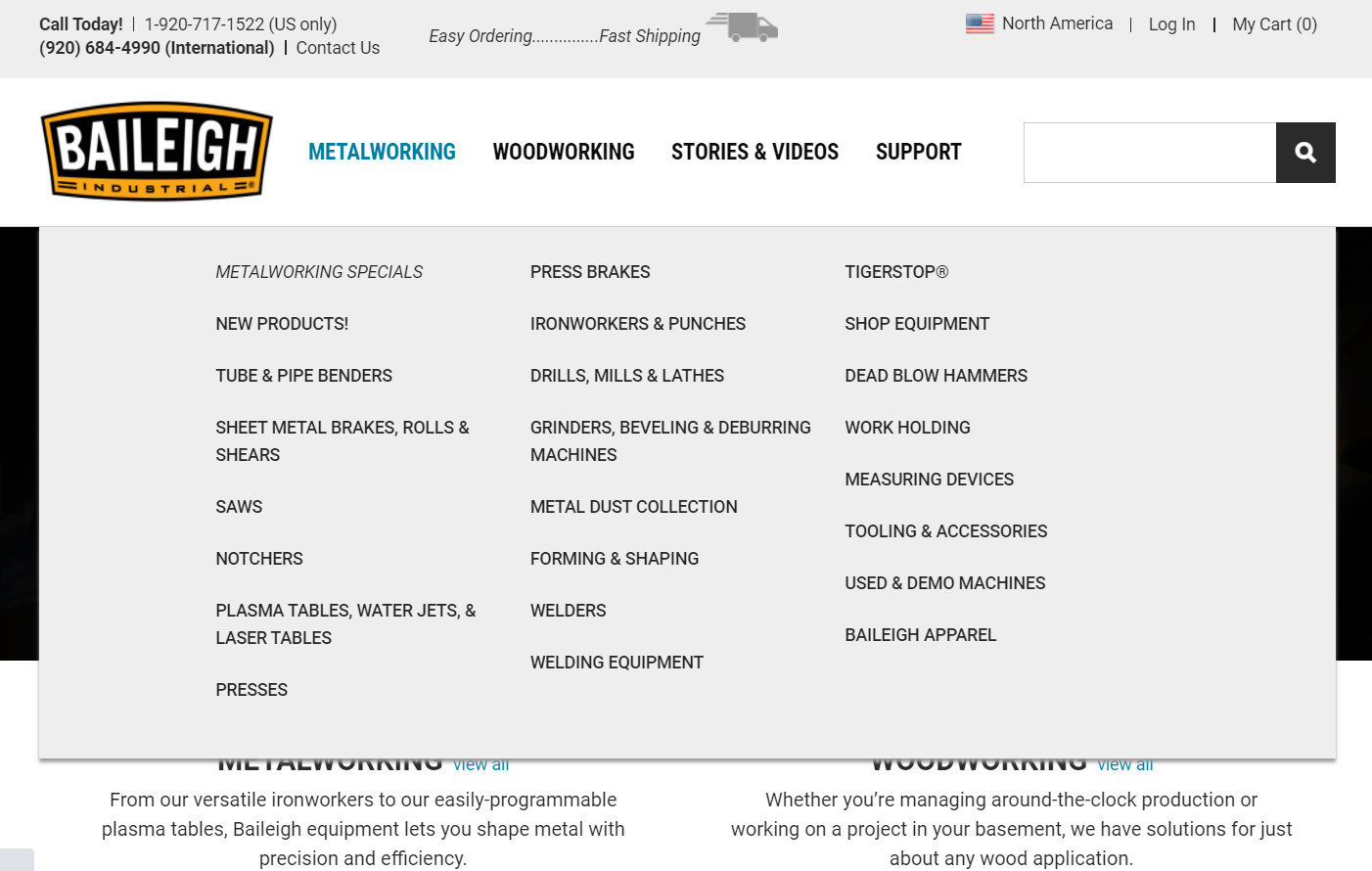
В результате глобальная навигация стала удобнее для изучения. Информация появляется по уровням уточнения, пользователям больше не нужно изучать сразу весь массив категорий.
 Новая навигация на сайте
Новая навигация на сайте
Клиенты могли выбрать категорию, к примеру, прессы для сгибания листов, а затем просмотреть все варианты решения задачи с перечислением доступного оборудования. Справятся даже клиенты, не знакомые с предметной областью, и все это без участия отдела продаж.
 Страница категории
Страница категории
Как понять, хороша ли новая навигация
Эффективность изменений в меню нужно обосновать. Команда провела такой же тест, как в первый раз, но уже на новой навигации. Чтобы получить более точное сравнение, они набрали новую группу участников и использовали те же восемь задач с небольшими изменениями формулировок с учетом новых названий категорий.
В первом тесте со старым меню общая оценка составила 4 из 10 баллов. Ни одна задача не получила оценку больше 5.
У второго меню шесть из восьми заданий получили 7 и выше баллов. Общий балл — 7,4 из 10. Возможность найти продукты, которые пользователи ожидают увидеть на сайте, выросла на 85%.
Компания была в восторге и спустя несколько месяцев отметила, что выручка и количество потенциальных клиентов существенно выросли.
Проверить оптимизацию, ссылки и технические параметры сайта можно в сервисе Анализ сайта. Он быстро прогонит сайт по 70+ тестам, покажет, где ошибки и даст советы. Анализирует сайт в целом, главную и внутренние страницы. А еще в нем можно следить за позициями в ПС. Попробуйте сами! 🙂
Проверить сайт
Оцените проделанную над сайтом работу в комментариях и расскажите ваши истории — доводилось ли вам переделывать навигацию и что из этого вышло?